Web designers are no less than wizards, only instead of a magic wand, they have an arsenal of powerful tools at their disposal. Like a seasoned chef needs their perfect set of kitchen utensils, a website designer’s toolkit is filled with various design tools, each contributing to the creation of an enticing, user-friendly website.
So, if you’re diving into the ocean of web design, remember this – while creativity is your lifejacket, tools are your snorkeling gear. They help you navigate the depths, breathe easy, and make the most of your underwater adventure. But with countless tools floating around in the digital sea, how do you pick the ones perfect for you? Well, that’s where this guide comes in!
Top Tools That You Need In Your Toolkit As A Web Designer
A lilo.co.uk must be well-equipped with the right tools if they wish to excel in their field. Here are some of the top tools that are necessary for any web designer.
1. Sketch: Your Digital Design Canvas

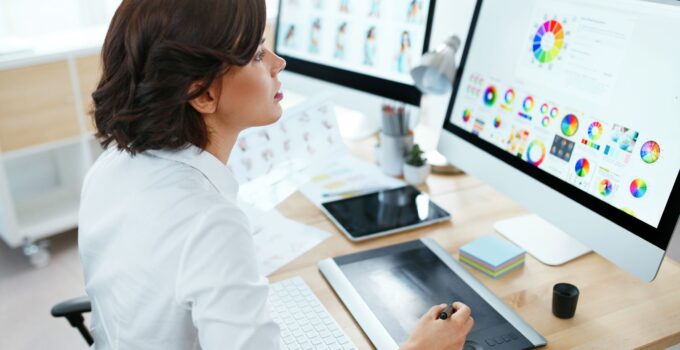
Source: blog.hubspot.com
Sketch is a powerful design toolkit built specifically for digital design. Its intuitive interface allows you to create complex shapes, layer styles, and intricate vector networks with relative ease. Additionally, it’s perfect for designing user interfaces, web pages, and icon sets due to its strong focus on simplicity and functionality. The tool also supports a multitude of plugins, enhancing its capabilities. Moreover, its compatibility with InVision and Zeplin offers a smooth transition from design to prototype.
2. Adobe XD: Your Blueprint Master
Adobe XD is a user interface and user experience design tool developed by Adobe Systems. It allows designers to create wireframes, interactive prototypes, and animation. The tool is quite versatile, allowing the design for various platforms such as web, mobile, and even voice interfaces. Its standout features include voice prototyping, responsive resize, and auto-animate. It also integrates well with other Adobe products, creating a unified workflow for designers using multiple Adobe tools.
3. Figma: Your Collaborative Design Playground
Figma is a cloud-based UI/UX design tool that focuses on real-time collaboration. It allows several designers to work on a design simultaneously, viewing changes in real time. With its robust vector editing features, non-destructive booleans, and powerful pen tool, Figma makes designing user interfaces and prototyping a breeze. It’s cross-platform, meaning it can work on Windows, Mac, or even within a web browser. It also provides version history, easy sharing options, and robust file organization, making it an excellent tool for team-based projects.
4. InVision: Your Interactive Prototype Creator
InVision allows designers to create highly interactive and animated prototypes from static design files. It supports design files from Sketch, Adobe XD, and Photoshop. Its standout features include the ability to create hover states, overlays, transitions, and animations, making your prototypes feel like real products. Moreover, it allows for design feedback and user testing, allowing designers to gather feedback directly on their designs and perform usability tests with users.
5. Balsamiq: Your Rapid Wireframe Sketchbook
Balsamiq is a graphical user interface mockup tool used for creating wireframes. Its unique sketch-like aesthetic helps focus on structure and content rather than the visual design. This makes it ideal for brainstorming, sketching initial ideas, and getting stakeholder buy-in before moving into higher-fidelity designs. It also includes a large library of UI components, making it quick and easy to piece together rough concepts.
6. Canva: Your Easy-to-Use Design Assistant
Canva is a cloud-based design tool known for its user-friendly, drag-and-drop interface. It offers a wide range of pre-made templates for social media posts, presentations, posters, and more. Its extensive library of fonts, images, and illustrations gives designers ample resources to work with. Despite its simplicity, Canva also offers more advanced features like photo filters, icon shapes, and text effects, making it a versatile tool for both beginners and experienced designers.
7. Zeplin: Your Developer’s Guidebook

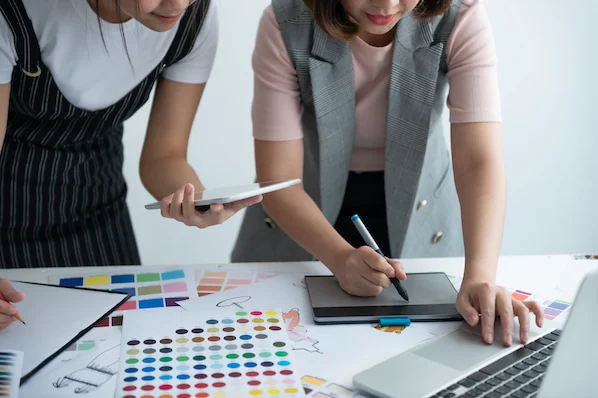
Source: theforage.com
Zeplin is a collaboration tool specifically designed to bridge the gap between designers and developers. It automatically generates accurate specs, assets, and code snippets from design files, reducing the potential for misunderstanding or misinterpretation. With Zeplin, developers get a clear picture of the designer’s intent and receive all the necessary information to implement designs accurately.
8. Webflow: Your No-Code Web Design Wizard
Webflow is a design tool that brings together visual design, CMS, and hosting into one platform. It allows designers to design, build, and launch websites in a visual canvas without writing a single line of code. Webflow translates your design choices into clean, semantic code, allowing for custom interactions, animations, and responsive design.
9. Sublime Text: Your Coding Notepad
Sublime Text is a sophisticated text editor for code, markup, and prose. It has a minimalist design and is renowned for its speed, ease of use, and strong community support. Standout features include ‘Goto Anything’ for quick navigation to files, lines, or symbols, ‘Multiple Selections’ for making changes to multiple lines or files at once, and ‘Split Editing’ for editing files side by side or editing two locations in one file.
10. Google Fonts: Your Typography Library
Google Fonts is a library of over 1,000 free licensed font families. The tool offers an interactive directory, allowing users to test fonts and compare them side by side. It’s an invaluable resource for designers, as typography plays a crucial role in the readability and aesthetics of a web design.
11. Unsplash & Pexels: Your Stock Photo Treasure Troves

Source: vocal.media
Unsplash and Pexels are platforms that offer free high-resolution photos contributed by photographers from around the world. With extensive libraries of images, these platforms offer quality visuals that can be used in your designs, aiding in creating a visually appealing and engaging website.
12. Coolors: Your Color Palette Generator
Coolors is a quick and easy color scheme generator. It offers a user-friendly interface that generates color palettes at the click of a spacebar. It also allows for adjustments and customization, enabling designers to find the perfect color palette to convey the desired mood and brand identity.
Conclusion
So there you have it, a treasure chest filled with some of the finest tools for web design. From conceptualizing your initial ideas in Sketch or Balsamiq, to collaborating in real-time on Figma, animating prototypes in InVision, and finally handing over precise design specs to developers through Zeplin, you’ve got a tool for every stage of the design process.
Remember, the web design world is always evolving, and new tools are constantly popping up like mushrooms after a rain. So keep your eyes open and never stop exploring. After all, as a digital design wizard, it’s up to you to harness the power of these tools, wave your creative wand, and conjure up the magic that is a truly unforgettable website. Best of luck, and happy designing!